【Laravel入門】1.MacでLaravel5.5の環境構築する(Homestead使用)
今回は、復習がてらLaravelの環境構築。初心者向けです。
Vagrantを用いてLaravelの開発環境を構築します。
ゴールは Laravel ページにブラウザからアクセスするまで。
【環境】
Max OSX
【構築する環境】
Vagrant+VirtualBox+Homestead(PHP7.2+Laravel5.5)
Laravelに関しては、依存関係などにかかわらず構築できる
「Homestead」というboxがあるため、今回はそちらを使用します。
記載する内容は、おおよそ公式ドキュメントにも記載がありますので
合わせて参照ください。
Laravel Homestead 5.5 Laravel
インストール 5.5 Laravel
1.VagrantとVirtualBoxのインストール
ブラウザからインストール
Vagrant by HashiCorp
Downloads – Oracle VM VirtualBox
Macに合わせてインストールしました。
特に編集する必要もないので、次へを押し続けてインストールを完了します。
VagrantがインストールできたかどうかはMacのターミナルを開き、
本コマンドで、下記の返答があればOKです。(2017/12/30現在)
Vagrant 2.0.1
VirtualBoxはインストール後Application内にあります。
これでVagrantとVirtualBoxのインストールは完了です。
2.Homesteadのインストール
下準備
続いて、ターミナルで操作します。(// 部分は説明なので不要です)
ディレクトリ作成
$ mkdir myapp // myappフォルダを作成(名前は任意)
$ cd myapp // myappフォルダへ移動
HomsteadのBox追加
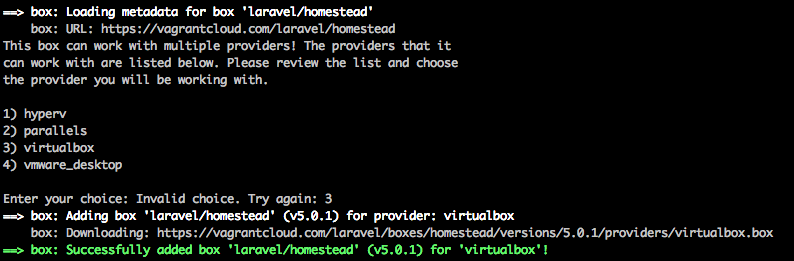
$ vagrant box add laravel/homestead // homesteadのboxを追加
はじめに選択肢があります、今回はvirtualboxを使用するため、3を入力してEnter。
インストールがはじまります、時間がかかります(私の場合は5分程度でした)

完了しました!これでHomesteadのBoxがインストールできました。
(必要あれば)Xcode/Gitのインストール、非公開鍵の生成
HomesteadはGitを用いてcloneするため、
$ git --version
こちらで、git version 2.14.3など、
gitのバージョンが表示された場合はXcodeのインストールは省略ください。
もしxcrun: error: invalid〜など、エラーが出た場合は下記実行下さい。
$ xcode-select --install // installの画面が表示されるのでクリック。
XcodeをインストールすることでGitの使用が可能になります。
もう一度git --versionで確認して無事インストールできていれば完了です。
Vagrant起動時に、鍵も必要になるのでついでに生成しておきましょう。
$ cd ~/
$ ls -la I grep .ssh // id_rsa と id_rsa.pubがあればすでに生成済
(生成していない場合は) $ssh-keygen -t rsa // 質問されますがEnterでok
以上で下準備の完了です。
Homesteadのインストール
早速インストールします!
もし鍵を生成した人は、自分のディレクトリに戻りましょう。
(私の場合は cd User/自分のユーザ名/myapp)
$ git clone https://github.com/laravel/homestead.git Homestead
Cloning into 'Homestead'...
remote: Counting objects: 2743, done.
remote: Total 2743 (delta 0), reused 0 (delta 0), pack-reused 2743
Receiving objects: 100% (2743/2743), 525.83 KiB | 1.26 MiB/s, done.
Resolving deltas: 100% (1628/1628), done.
masterブランチは不安定なので、Githubのリリースページで
安定バージョンを確認し、checkoutします。
$ cd Homestead
$ git checkout v7.0.1 // 2017/12/30現在安定ver
ここまで完了したら、初期化します。
$ bash init.sh
Homestead initialized!
Homesteadの初期設定
最後に初期設定を実施します。
Homesteadの設定は、Homesteadディレクトリ内のHomestead.yamlファイルを編集します。
プロバイダから共有フォルダなど、必要あればこちらで編集ください。
そして、ローカルドメインへのリクエストをHomesteadへ転送してくれるように、
hostsファイルを編集します。
$ cd /
$ vi etc/hosts
vimでhostsファイルが開けますので、
192.168.10.10 homestead.test
このように追加すれば完了です。
Webブラウザから、こちらのIPアドレスでアクセスできます。
http://homestead.test(まだ起動していないので、接続できません)
これで、Homesteadの設定は完了です。
3. Laravelプロジェクトを作成して、Laravelページを表示する
Homesteadディレクトリ内で、以下実行します。
vagrant起動・接続
少し時間がかかります。
状況を確認します。
$vagrant status

起動できました。
起動後、接続します。
接続できました。
ターミナルが下記のようなコマンドになっていれば接続完了です。
[vagrant@homestead ~]$
ちなみにVagrantのコマンドは下記の通り。
$ vagrant up // 起動
$vagrant ssh // 接続
$vagrant status // 状態確認
$ vagrant halt // 停止
$vagrant reload // 再起動
Laravel インストールからブラウザ表示まで
早速、Laravelのインストールを実施します。
Homesteadは、Laravelの依存関係をすべて解決してくれるcomposerをすでに持っています。
もし持っていなければcomposer をinstallしましょう。
$composer
このコマンドで、大きくComposerと表示されればインストール済みです。
composerを用いてLaravelのインストーラをダウンロードします。
$ composer global require "laravel/installer"
インストールが完了したら、早速Composerでプロジェクトを作成しましょう!
$ composer create-project --prefer-dist laravel/laravel blog // blogは任意のプロジェクト名
こちらも少々時間がかかりますが、Laravelが便利な機能を沢山勝手に作ってくれています。
最後に、サーバを起動します。
今回、外部からの接続ができるように、最後に指定も必要です。
$ cd blog // プロジェクトディレクトリに移動
$ php artisan serve --host 0.0.0.0
そして、
http://192.168.10.10:8000/から接続してみましょう。

待ちにまったLaravel様!拝めた!
以上で、環境の構築は完了です。
別記事でPost投稿機能、Comment投稿機能のついたblogを作ります
【まとめ】2017年プログラミング初心者による初心者のためのおすすめ本9冊
読む順番も含めて、未経験や初心者の方に勧めたい本のまとめ。
自分が課題図書として提示された本や、周りのエンジニアの方と話していて
話に上がる本と記事をまとめました。
環境構築〜MVCフレームワークで
簡単なWebアプリケーションを作るくらいまでは
一旦本を読まずにネットで情報収集をして
(時間を短縮したい場合は
Udemyやドットインストール、paizaなどで
2000円くらいで講座購入がおすすめ)
面白ければより実践・体系的に学ぶために本などに手を出すことをオススメします。
適性や意志の強さなどにより持続するかしないかを、
時間・金銭的にもコストをかけず確認できるためです。
その後はおそらく本を読んだ方がスピードが上がる。
①〜⑨は読み返しではなく、速読だとしても初めて読む順に合わせて記載します。
おすすめの本9冊
①リーダブルコード

リーダブルコード ―より良いコードを書くためのシンプルで実践的なテクニック (Theory in practice)
- 作者: Dustin Boswell,Trevor Foucher,須藤功平,角征典
- 出版社/メーカー: オライリージャパン
- 発売日: 2012/06/23
- メディア: 単行本(ソフトカバー)
- 購入: 68人 クリック: 1,802回
- この商品を含むブログ (138件) を見る
個人で勉強しているときには考え足らずだった箇所ばかりで
ソースコードは今の自分が読むものではなく、
他人もしくは数ヶ月後の自分が読むものであることを強く認識し、
その上でどのように書けば良いのかのプラクティスまで
提供してくれる本です。
②オブジェクト指向でなぜ作るのか

- 作者: 平澤章
- 出版社/メーカー: 日経BP社
- 発売日: 2011/04/07
- メディア: 単行本
- 購入: 6人 クリック: 92回
- この商品を含むブログ (19件) を見る
これは最近読みましたが、もっと早く読みたかった!!と思う良書です。感動しました。
クラス、継承、ポリモーフィズム、インスタンス化などあまり理解せずに
なんとなく実施していたことをなぜ、どの場所で、どのように実装すべきか、
がわかりやすく解説されています。
オブジェクト指向難しいと挫折した人、
クラスとかインスタンス化とかよくわからないけどとりあえず書いてる
という方に特におすすめです。
③入門Git

- 作者: 濱野純(Junio C Hamano)
- 出版社/メーカー: 秀和システム
- 発売日: 2009/09/24
- メディア: 単行本
- 購入: 31人 クリック: 736回
- この商品を含むブログ (155件) を見る
今のIT業界では欠かせないGit。
必要最低限も、初心者も、実際に実践しながら読めます。
初心者や未経験の人で課題が出された場合、
Gitを利用して提出することも多々あります。
時間がなければ一度速読して、
自分に必要な箇所だけ手を動かして実践すれば良いのではないでしょうか。
④チーム開発実践入門

チーム開発実践入門 ~共同作業を円滑に行うツール・メソッド (WEB+DB PRESS plus)
- 作者: 池田尚史,藤倉和明,井上史彰
- 出版社/メーカー: 技術評論社
- 発売日: 2014/04/16
- メディア: 単行本(ソフトカバー)
- この商品を含むブログ (11件) を見る
飛び抜けて驚く内容が書いている、というよりは
当たり前のごとくチーム開発で必要な内容を、今の自分は全然できないんだなと思いながら
反省するチェックリストのような形で読んでました。
読みやすいので、これも速読して、実際に実装して、
もう一度読み直して納得すると身につきそう。
⑤パーフェクトPHP

- 作者: 小川雄大,柄沢聡太郎,橋口誠
- 出版社/メーカー: 技術評論社
- 発売日: 2010/11/12
- メディア: 大型本
- 購入: 32人 クリック: 1,065回
- この商品を含むブログ (59件) を見る
自分の身の周りのPHPerの方ほとんどに勧められたように思います。
ただ、全部熟読するのは正直重かった。。。
一度速読して、どこに何が記載されているのか認識した上で
実践時にもう一度読むなどのやり方で私は読んでいました。
⑥JavaScript本格入門

改訂新版JavaScript本格入門 ~モダンスタイルによる基礎から現場での応用まで
- 作者: 山田祥寛
- 出版社/メーカー: 技術評論社
- 発売日: 2016/09/30
- メディア: 大型本
- この商品を含むブログを見る
パーフェクトPHPと同様で、
JavaScriptの経験者には必ず勧められました。正直初心者には難しい部分も多かった。
一度ドットインストールでJavaScriptで3つくらい動くものを作りながら、
なぜそう書くのか、どういうことをしているのかを理解するために読むなどをすると
背景や理由がしっかり記載されているので、すごく腑に落ちます。
ES2015の書き方もあるのでおすすめ!
⑦基礎からのMySQL

- 作者: 西沢夢路
- 出版社/メーカー: SBクリエイティブ
- 発売日: 2017/09/22
- メディア: 単行本
- この商品を含むブログを見る
こちらも全部を一気に読むのは少しヘビーなので
速読してそのあとは章ごとに辞書がわりに用いてました。
MySQLについては正直ネットでの検索より、
本の方が早くて分かりやすかった気がする。不思議。
⑧プロになるためのWeb技術入門

「プロになるためのWeb技術入門」 ――なぜ、あなたはWebシステムを開発できないのか
- 作者: 小森裕介
- 出版社/メーカー: 技術評論社
- 発売日: 2010/04/10
- メディア: 大型本
- 購入: 57人 クリック: 1,242回
- この商品を含むブログ (35件) を見る
なぜ私たちは今自分のPCのブラウザでこれらの画面が表示、動作しているのか
全部は理解できなくても、なんとなくまず体系を知るのにすごく良書だと思いました。
今読み直したい。
⑨Webを支える技術

Webを支える技術 -HTTP、URI、HTML、そしてREST (WEB+DB PRESS plus)
- 作者: 山本陽平
- 出版社/メーカー: 技術評論社
- 発売日: 2010/04/08
- メディア: 単行本(ソフトカバー)
- 購入: 143人 クリック: 4,320回
- この商品を含むブログ (183件) を見る
実は未経験の時に勧められて、自分の知識不足で一度挫折していました。笑
なぜ記載したかというと、ベテランの方から勧められる率がものすごく高いから。
歴史を追って背景や理由を説明してくれているので、しっかり読めればとても納得しやすい本。
いろんな本がありましたが、どれも本当に勉強になりました。。。
課題図書とおすすめ教えてくださった諸先輩がたありがとうございました。
このあとはとりあえずプリンシプルオブプログラミングと、
読み直したい本の読み直しをする予定です。
この記事にもあるように、学習領域を狭めることも大事ですよね、、、悩ましい、、、!
ついでに
(個人的に)買わなくてもなんとかなった本
フレームワーク(Laravel)の本
ほとんど読んでいたのは公式リファレンス、Laracastなどでした。
体系的に学ぶには良いかもしれませんが、記載されているソースコードも
実践的というよりは初心者が動かすためのものなので、(例えばControllerが分厚いなど)
ドットインストールで十分だった気がします。
環境が違う本
これは実務の場合に限りますが、エンジニアになる前に買っていたPHPの本は、
自分の環境と異なっており(MAMP使用など)、全く読みませんでした。
自分の環境をちゃんと把握せず購入した自分がよくなかったです。
初心者の方は実務の前に必ず環境を細かく確認した上で買うなら買いましょう。
バージョンに大きく左右される場合も少なくない。
(Laravelなら5.2と5.5はかなり違うし、
Railsも4系と5系、Pythonも2系と3系がかなり違うように)
自分の上長や会社の考えに沿っていない本
実装の仕方はかなり人により様々。
つまりはGitのプルリクに対するコメントや指摘も様々です。
マネジメント、マネジメントされる側双方のコストを減らすため
できれば自分の上長予定の方などからおすすめの本5冊くらい教えてもらいましょう。
オブジェクト指向でなぜつくるのか、を読んだときは本気で感動しました。
ちなみに森岡さんのこの本を読んだときと同じくらい感動しました。

- 作者: 森岡毅
- 出版社/メーカー: KADOKAWA/角川書店
- 発売日: 2014/02/26
- メディア: 単行本
- この商品を含むブログ (3件) を見る
考え方で一番好きな本。確率思考の戦略論もおすすめ。
以上、初心者による初心者のためのおすすめ本でした。
少しでも未経験や初心者のエンジニアの人がエンジニアになれますように!
【Laravel】多対多のリレーションまとめ
参考:
Eloquent:リレーション 5.5 Laravel
今回は、例えばブログのカテゴリーのような、お互いが複数関わる
Laravelの多対多の関係について言及します。
個人的にはかなりハマりましたが言及された記事が少なかった。
Laravelの多対多関係について
ブログのカテゴリー、学校の学生と科目など、ブログが多くのカテゴリーを持ち、
カテゴリーも多くのブログを持つ(この記事もLaravelや多対多、Eloquentなど多くのカテゴリを持ちます)
ような関係の事を示しています。
今回はあるエントリーとカテゴリーを例にして言及することとします。
公式ドキュメントにも記載がありますが、1対1や、1対多より少し複雑です。
2つをつなぐ中間テーブルが必要になるからです。(モデルは必要ありません)
早速実装してみます!
中間テーブルやModelを作ってみる
今回の場合、categories、entries、そしてcategory_entryテーブルを使用します。
命名規則により、多対多関係になるテーブルの単数系をアルファベット順に並べます。
(無視してもできるそうですが、かなり面倒らしいので避けることをお薦めします。)
DBの構成
- entriesテーブル
- id
- title
- body
- created_at
- updated_at
- categoriesテーブル
- id
- name
- created_at
- updated_at
- category_entryテーブル(中間テーブル)
- id
- category_id
- entry_id
中間テーブルについては、1つの関係につき1つのデータになりますので
このブログの記事で例をあげると、

この記事のidが9の場合、下記のようになります。(多いので4つに省略しています)

つまり、1つの記事に対して4つのカテゴリが対応している場合、
4つのデータが必要になります。
DBにテーブルが登録できれば、次はmodelを作成していきます。
Modelの生成
中間テーブルについてはModelを必要としませんので、
Entryモデル、Categoryモデルを生成します。
まずはリレーション生成の部分のみ。
App\Models\Category.php
<?php class Category extends Model { public function entries() { return $this->belongsToMany('App\Models\Entry::class'); } }
App\Models\Entry.php
<?php class Entry extends Model { protected $fillable = [ 'title', 'body', ]; public function categories() { return $this->belongsToMany('App\Models\Category::class'); } }
今回は、多対多のため、belongsToManyメソッドを呼び出します。
準備はこれでOKです。
実践で、MVCモデルを利用した上で、データを入力する部分まで実装します。
カテゴリーは既にDBへ登録済みの前提で、
記事を投稿する時にカテゴリーの選択ができるような形で実装します。
(Viewはtwigを使用してますのでよしなに変更ください)
Controller/Model/View実装
View実装
<div class="container"> <form action="/entry/complete" method="post"> <div class="form-group"> <label for="f-title">Title</label> <textarea name="title" class="form-control" id="f-other"></textarea> </div> <div class="form-group"> <label for="f-category_ids">Category</label> <select name = "language_ids[]" class = "form-control" id = "f-language_ids" multiple> {% for id, name in all_categories_list %} <option value = "{{ id }}" >{{ name }}</option> {% endfor %} </select> </div> <div class="form-group"> <label for="f-body">body</label> <textarea name="body" class="form-control" id="f-body"></textarea> </div> <div class="form-group"> <input type="submit" value="send" class="btn" id="btn"> </div> </form> </div>
Controller実装
EntryControllerで入力フォームを表示する際、
既に登録済みのカテゴリーも表示します。
そして、Entryデータを保存する際に、
Entryデータと対応したカテゴリーのデータを保存するメソッドを呼び出します。
App/Controllers/EntryContoroller
<?php public function input(Request $request) //入力のViewを表示(その時にカテゴリーの配列も渡す) { return view('entry/input', [ 'all_categories_list' => $this->getAllCategoriesList() ]); } } public function complete(Request $request) { $inputs = $request->all(); $category_ids = $inputs['category_ids']; unset($inputs['category_ids']); //fillableしているのでEntryテーブルに入らないカラムは除く $id = $this->entry_model->saveAndGetId($inputs); $this->entry_model->saveCategoryIdsFromEntryId($id, $language_ids); return view('entry/complete'); }
Model実装
App/Models/Entry.php
<?php namespace App\Models; use App\Models\Language; use Illuminate\Database\Eloquent\Model; class Entry extends Model { protected function $fillable [ 'title', 'body', ]; public function saveAndGetId($inputs) { return $this->create($inputs)->id; //entryデータを生成した上で、中間テーブルに必要なIDを取り出す } public function saveLanguageIdsFromEntryId(int $id, array $language_ids)↲ { $entry = $this->find($id); //idからEntryを取り出して、 return $entry->languages()->attach($language_ids); //ここで中間テーブルに保存! }
App/Models/Category.php
<?php namespace App\Models; use App\Models; use Illuminate\Support\Collection; class Category extends Model { public function getAllCategoriesList() { return $this->pluck('name', 'id'); //すべてのカテゴリーを配列にして取り出す }
※関係の定義の部分は既出なので省略。
route/web.php
<?php Route::post('/entry/conplete' => 'EntryController@complete');
以上
【Laravel】ViewにMeta情報を渡す共通処理を実装する
話は飛躍しますが復習メモ。
DRY(Dont Repeat Yourself)の法則に則り、
共通処理や共通の変数については、何度も呼び出すのではなく
1度処理できるようにすると良い。
例えば、今回は全てのViewにHTMLへ埋め込む
Meta情報(titleやページ情報)を、共通処理にしたいとします。
Viewを呼び出すにあたり、共通経路はいくつかありますが
(親クラスやRouteなど)
auth認証など、毎回呼び出すものはMiddlewareが確実であり簡潔なので
全てのViewにデータを渡したい今回は
MiddlewareとView::shareメソッドを採用します。
※今回はDBにMeta情報全て入力済み、
MetaModelとmeta table使用の前提で進めていきます。
Middlewareを実際に作って、通し、実装する
①Middlewareを作る
php artisan make:Middleware GetMetaData //キャメルケース
緑色でsuccessと出ると、app/Http/Middlewareの下にGetMetaData.phpが
作成されているはずです。
②Middlewareを通す
Middlewareを使用するために、Kernel.phpで定義します。
今回は全てのViewに渡すとき、
つまりほとんどのHTTPリクエストに対応したいため
限定しない$middlewareプロパティへ追加します。
Kernel.php
protected $middleware = [ ... \App\Http\Middleware\GetMetaData::class //追加 ];
これで、全てのHTTPリクエスト時にGetMetaDataという
Middlewareが実行されるようになりました。
③Middlewareを実装する
それでは早速GetMetaDataの内容を実装していきます。
App/Http/Middleware/GetMetaData.php
<?php namespace App\Http\Middleware; use Closure; use Illuminate\Http\Request; use Illuminate\Support\Facades\View; //今回はView::shareを使用するので use App\Models\Meta as MetaModel; class GetMetaData { public function __construct() { $this->meta_model = new MetaModel; //MetaModelをインスタンス化 } public function handle(Request $request, Closure $next) { View::share(['meta' => $this->meta_model->getMetaData($request)]) //全てのViewに、metaという名前の配列を渡す ValueはMetaModelのgetMetaDataメソッドを呼び出す return $next($request); }
Meta.php
public function getMetaData($request)
{
$meta_id = $request[meta_id];
return $this->where('meta_id', $meta_id);
}
これで、Viewを表示するたびに
MetaテーブルからMeta情報を抽出する一連の流れが実装できました。
以上です。
【PHP】【twig】TwigBridge インストール〜コマンドまとめ(条件式、変数)
業務でtwig文を使っていたのですが
情報がバラバラだったのでまとめ。
目次
1.全体
インストール(twigbridge使用)
環境:Laravel5.5
GitHub - rcrowe/TwigBridge: Give the power of Twig to Laravel
Laravel使用されていれば、TwigBridgeの公式の通り実行すれば簡単!
英語なので補足で説明します。
Composerでインストール
composer require rcrowe/twigbridge
もしcomposerが既に導入されて入れば、このコマンドでinstallができます。
クイックスタート
まずは、configディレクトリのapp.phpを2箇所編集します。
'providers' => [ ...
/*
* Package Service Providers...//Laravelに登録する
*/ TwigBridge\ServiceProvider::class, ],
...
'aliases' => [ ...
/* Package Aliase */ //Twigという名前で簡単に呼び出せるようにする 'Twig' => TwigBridge\Facade\Twig::class, ],
こうして登録できたので、最後に、artisanコマンドを使用して
twigの設定ファイルを追加します。
php artisan vendor:publish --provider="TwigBridge\ServiceProvider"
これで下準備はおしまいです。
あとはresouse/viewディレクトリの傘下に、
.twigという拡張子がtwigのファイルを作成すればtwig形式で記載ができます。
私はlayoutsフォルダにdefaultを格納して、それらを継承しています。
継承
{% extends 'ファイルパス' %}
・別ファイルから継承する(複数はNG)
・親ブロックを子ブロックが上書きする
・{% block ブロック名%}〜{% endblock %}
挿入
{% include 'ファイルパス'%}
{% include 'aa/aa' with[ 'aa' : 'aa'] %} //引数も取れます
コメント文
{# ここにコメントを書く#}
CSRF対策
{{ csrf_field() }}
HTML文のエスケープ
{{ html文 | raw }}
その他
{{ 変数 | length }} //文字数
{{ dump() }} //PHPのdumpと一緒
2.変数
書き方
{{ 変数名 }}
※ただし条件式の中では{{}}は不要。(例:{% if post="hello" %})
定義方法
①同じTwig内で設定する
{% set 変数名='value' %}
・配列の場合は{% set array = [ A, B ] %}
・連想配列は{% set array = [ key : value ] %}
②Contorollerなどから渡す
変数:{{ 変数名 }}
配列:{{ 変数名.キー名 }} ※連想配列も可
▼例 (部分抜粋)
app/Controllers/PostController.php
$url = 'URLです';
$post = $this->post_model->getPostArray();
// 'id' => '1', 'title' => 'タイトル'
return view('post/show', [
'url' =>$url, //変数
'posr' =>$post ]; //配列
resouse/view/post/show.twig
<p>変数は「{{ url }}」です。</p>
<p>配列は idが{{ post.id }}で、
titleが{{ post.title }}です。</p>
出力結果
変数は「URLです」です。
配列は idが1で、titleがタイトルです。
その他
バリデーションエラーなど定型変数の時の書き方
・input_old('タグの名前') // セッションなどで確認フォーム利用時
・errors.first('タグの名前') //バリデーションエラー時
3.条件式
if文
{% if 条件式 %}
{% endif %}
・通常のif文が上記の書き方で使える
・条件式内で変数を定義した場合、条件文外では使用不能
・条件文内では、変数に{{}}はつけない
・else文、elseif文、複数条件の場合はandやorも使用可能
{% if 条件式A and 条件式B %}
{% elseif 条件式 %}
{% else %}
{% endif %}
for文
{% for i = 1 1..100 %}
{% endfor %}
・iは任意です
・連想配列の場合は{% for key, value in 配列名 %}
foreach文( ループ, for in で代用 )
{% for hoge in array %}
{% endfor %}
・arrayに任意の配列、hogeも任意の名前です
三項演算子
{{ 条件文 ? 処理A : 処理B }}
・条件文が正の時にA、誤の時B
例文
①テンプレート・変数を使用したページ
|
{% extends 'layout/user_default'%} |
②Emailのフォーム(一部抜粋)
|
<div class="form-group"> |
公式リンク
Documentation - Twig - The flexible, fast, and secure PHP template engine
以上
【PHP/Laravel】エンジニア歴1ヶ月の入門まとめ
Webエンジニアという職種について約1ヶ月がたちました。
本記事では1ヶ月たった自分が1週目の自分に教えられれば
より早い学習ができたのではないかと思う内容を復習がてら記載します。
この記事は正しいことが目的ではなく、
初心者が他の入門者により早く、考えてwebアプリを動かすための一助を
提供することを目的としています。
学術的、より正しく学びたい方は本や学校をご利用ください。
念のためおすすめの読者は下記です。
★ main: 独学でググってコピペして動かせる人
ドットインストールや参考書などで何か作ったことがある人
▼ min: PHPもしくはRubyの環境構築はググればできる人
目次
①MVCの使い方と基本的なwebアプリケーションの流れ
エンジニアになって最もご指導いただいたのがMVCの使い分け。Laravel5.5環境。
入門者:MVCそれぞれの役割を知っている。Contorollerにメソッド全部書く。太る。
初心者:MとCをDBに関連するか否かで書き分ける。←私は今ここ
それ以上:レベルの高いパターンなど考えるらしい(ごめんなさい知らない)
入門者についてはドットインストールや参考書が多くあるので初心者版を記載します。
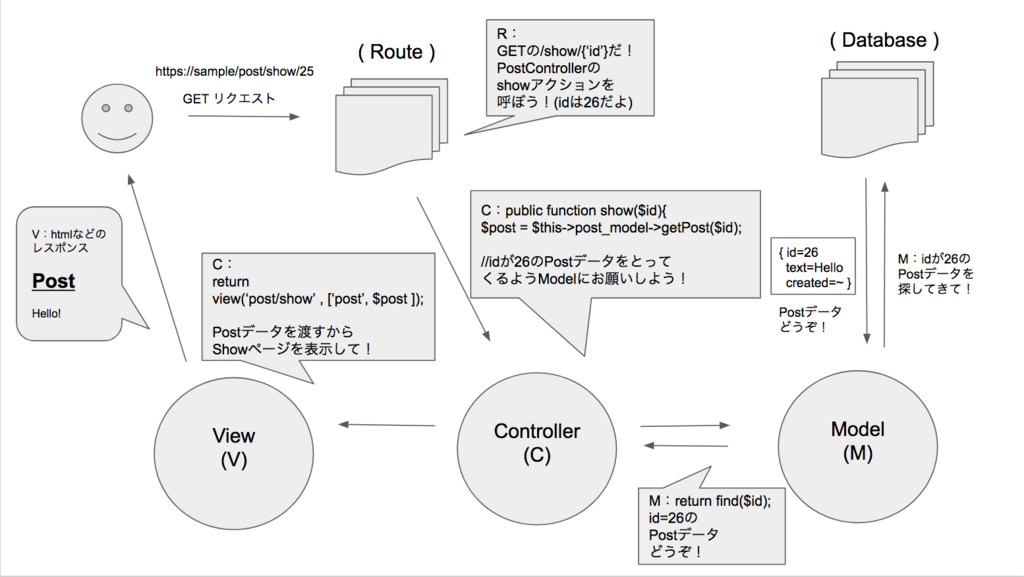
▼ 簡易版はよくあるので、ちょっと詳しく図解。

大事なのは、find($id)をModelが実施していることです。
DBからそのidを持ったPostデータを取って来るというDBに関わる作業を
Controllerから切り離しています。
リクエストはブラウザのURLの部分だと考えてください。
post/show/26というリクエストが送られます。
route/web.phpの同リクエスト部分にヒットします。
>> route/web.php
| Route::get('/post/show/{id}', 'PostController@show'); |
ここで、Routeはapp/Http/Controllers/PostControllerのshowメソッドへ
アクセスします。そして、そのshowメソッドが
app/Model/PostModelのgetPostメソッドを呼び出します。
関係する部分のみ抜粋してソースを書きます。
>> app/Http/Controllers/PostController.php
|
use App\Models\Post as PostModel ; } |
>> app/Models/Post.php
|
public function getPost($id){ |
はじめ、え、contorollerの中にpost_model??は???って思いました。
ですが、一度納得すると、こちらの方がMVCってこういうことか!と
わかりやすく感じるようになりました。
DBに関するものは、Modelを使用すると記載しましたが
具体化すると、
ー ー ー ー ー ー 前提と準備 ー ー ー ー ー ー ー
・Postというtableに入っているものはPostModelで操作します。
・Contorollerからリクエストに応じてPostのデータを取得するため、
PostModelの然るべきアクションを呼び出します。
・Modelのアクションを呼び出すため、
PostModelのクラスをPostController内でインスタンス化します。※
ー ー ー ー ー ー 実践 ー ー ー ー ー ー ー
・$this->post_model->getPost($id);
このPostControllerクラス($this)から、post_modelというインスタンスの
getPostというメソッドを呼び出します。(引数としてidを渡します。)
・PostModelのgetPostメソッドが、
$idに入った26というidを用いてDBのposts tableから id=26の
postデータを丸ごと配列として取り出します。
今回はその取り出した配列をそのままreturnしているので、
呼び出した$postに代入されます。(=は右辺の結果を左辺に代入する演算子)
・代入された$postを用いて、post/showというviewをresponseします。
・ユーザーはブラウザで、resouse/view/post/show.htmlが表示されます。
※ オブジェクト志向の話が入ると長くなるので下の2記事がおすすめです。
プログラミング勉強中の人にオブジェクト指向とは何なのかを何となく伝えたい話 - かまずにまるのみ。
図解ではわかりやすくするために分けましたが、
一時的な変数に入れているだけなので、こんな風に省略もできます。
|
public function show($id){ |
これは後のリーダブルコードで詳しく書きます。
長々と書きましたが、とりあえずPost-tableからデータ入れたり出したり更新したり削除(いわゆるCRUD)したいときは、Controllerに直接書かずにModelに書こうね!!
ControllerからModelを呼び出せるようにした方がMVCフレームワークだよね!!
ということが言いたかったわけです。
演算子の意味がわからない人はこれを読みましょう。

- 作者: 小川雄大,柄沢聡太郎,橋口誠
- 出版社/メーカー: 技術評論社
- 発売日: 2010/11/12
- メディア: 大型本
- 購入: 32人 クリック: 1,065回
- この商品を含むブログ (59件) を見る
②名前空間・クラス・メソッド・コントローラ・モデルの書き方
最低限のwebアプリケーションを作るのに必要ですが
情報がバラバラでわかりづらかったこの辺りをまとめます。
まずはソースコードと一緒にざっくり説明入れます。
|
<?php use App\Http\Controllers\BaseController;
public function __construct(PostModel $post_model) { $this->post_model = $post_model; } //publicは他のクラスなどどこからでも参照できるメソッド。 public function show($id) //メソッドの作り方: { return view('post/show', ['post' => $post]); // return 返り値 呼び出した奴にそのまま返り値が届きます。 } } |
③リーダブルコード(命名規則/コメント/リーダブルコード)
⑴命名規則は命です
ControllerやModelを作ろうとして、どんな名前にしようか分からなかった経験はありませんか?
今回は設定より規約という概念に則り記載します。詳しくは下記
簡単にいうとpostsテーブルにひもづくのは
PostモデルだとLaravelは知っています。
Modelでこのテーブルからデータを取ってくる、
と定義しなくてもid=26のデータですよと勝手にpostsテーブルを覗いてくれます。
具体的に見ると下記。
Model:Post.php、MsCountry.php 単数形・キャメルケース。
Table:posts、ms_countries 複数形・小文字・スネークケース。
Controller:PostController.php (複数形が主流との噂ですが単数も可)キャメルケース。
Class:BaseController キャメルケース。
Method:publlic function saveAndGetId(ココ) はじめが小文字のキャメルケース。
変数:$search_word 小文字のスネークケース。
とにかくコードやコメントを読む必要のないような
ものすごくわかりやすい名前をつけましょう。必要ならば名前が冗長でも構いません。
PGがコードを書くのと、それを読むのとでは後者の方が回数が多いので
保守性のあるコードを書きましょう!!!(口すっぱくご指導いただきました)
(2)コメントをかこう:
初心者のうちは毎行書いても良いくらいだと言われました。
人が読むソースコードを書くため、必ずコメントを書きましょう。
特に、メソッドの前には必ず記載します。書き方の一例を記載します。
/** // はじまり
* 特定単語によりPostデータを検索し結果を返す //1行目:メソッドの説明文
* //2行目:空行
* @params varchar $search_word //3行目:@params 種類 引数
* @return array $seach_result //4行目:@return 種類 返り値
* @access public //5行目:@access アクセス権限
*/ // おわり
public function create{ 〜
参考:
【PhpDoc】コメントの書き方のまとめ – 小俣泰明(タイメイ)blog
⑶リーダブルコード
まずこれを読みましょう。

リーダブルコード ―より良いコードを書くためのシンプルで実践的なテクニック (Theory in practice)
- 作者: Dustin Boswell,Trevor Foucher,須藤功平,角征典
- 出版社/メーカー: オライリージャパン
- 発売日: 2012/06/23
- メディア: 単行本(ソフトカバー)
- 購入: 68人 クリック: 1,802回
- この商品を含むブログ (138件) を見る
そして書き方の規約を学び、合わせて書きましょう。
PSR-2 コーディングガイド(日本語)|北海道札幌市のシステム開発会社インフィニットループ
・命名規則を守る
・コーディングガイドに則る
・(DRY)何度も書く定数・変数は定義する。
− 保守の時に変更が生じた場合に極力書き直すコストが減るように!
・何度も書くメソッドは切り分けで親コントローラーに書いて継承
・メソッドは一機能が原則、複数になる場合はprivateで切り分ける
・インデントを揃える
・空白も揃える (私はよくif文の空白を間違えます)
・一時変数を消す
コードは自分で書くものではなく、人が読むもの
保守性の高いコードを書きましょう(数回目)
とりあえず、これで初心者から入門者に近づけるといいな
リーダブルコードとか書いてる割に記事が冗長になってしまったので
今度Qiitaで書き直すことにします。
【MySQL】初心者の基本コマンド@Userやtable作成まとめ
MySQLの基礎コマンドよく見失うのでメモ。
【やりたいこと】
rootで初回ログイン/パスワード設定
ユーザー作成(+権限付与)
database作成
table作成など
※前提:MySQLはダウンロード済み
①rootで初回ログイン/パスワード設定
mysql -u root
はじめはパスワードがないので、rootでログインします。
コマンドがmysql>になれば成功です。
次にパスワードの設定をします。
set password for 'root'@'localhost' = password('任意のパスワード');
こちらで、ログアウトしてから再度ログインができれば成功です。
exit
mysql -u root -p #パスワードを使用してログイン
パスワードを聞かれますので、先ほど設定したrootのパスワードで
ログインができれば成功です。
②ユーザー作成・ログイン〜権限付与
まずはrootでログイン。
mysql -u root -p
ログインができれば早速ユーザを作りましょう。
create user dbuser identified by '任意のパスワード';
#dbuser/passwordは任意のユーザー名・パスワードへ変更してください。
mysqlのコマンドは必ず最後に「 ; 」が必要になります。
Query, OK と出てこれば作成完了です。
一度ログアウトして、早速ログイン。
exit;
mysql -u dbuser -p #dbuserというユーザ名と、パスワードを利用します
mysql>になっていればログイン成功です。
ですが、このユーザが権限を持っていないので、権限を付与します。
詳しい権限の種類やレベルは記載しませんが、
今回色々設定したいので全ての権限を付与します。
grant all on *.* to dbuser;
グローバルレベルのall権限が付与されました!
③database作成
create database database_name; #database_nameは任意のdatabase名
ログイン後、databaseを作ります。
できたか確認します。
show databases;
できたか見てみます。これでdatabase一覧が見れます。
use database_name; #database_nameというデータベースを使う
そして、database_nameというデータベースに移動します。
④table作成
tableを作ります。
安定のcreate。
create table table_names(id int, name varchar(20));
tabel_namesは任意のテーブル名を設定ください。
カラムなどにいくつか規則があるのでご注意ください。
ここで、カラムと挿入するデータ型を指定します。
id = カラムの名前(任意) / int = 整数
のため、このときはidというカラムに整数のデータ型を入れる。
ex. id = 1 など
ということになります。あとはデータ型や特徴さえ掴めば
テーブルが作成できますね。
初心者がよく使うのは
int:整数 / varchar:文字列(255字まで)
text:長い文字列(6万字くらいまで) / timestamp:日時
などですが、詳しくは下記サイトをご参照ください。
show tables;
今どんなテーブルがあるのか見られます。
そして、先ほどのテーブルへ移動します。
use tables(任意のテーブル名);
テーブル構造を見たいときは
desc tables(任意のテーブル名);

こちらで見られます。
また、insertデータを入れた後は、
select * from tables;
でも見れますし、整形して見たい場合は
select * from tables \G;
最後\Gをつけてあげると下記のような形で格納データが確認できます。
※Macではoption+¥マークでバックスラッシュが入力できます。

以上です。