【Ruby】Ruby on Railsでdevise使ってログイン機能を作る
Ruby on Railsでログイン機能を作ります。
何やらとても便利なdeviseというgemがあるそうなのでそれを使用します。
■ deviseをインストールする
vi Gemfile #Gemfileをvimで開く
gem 'devise' #deviseというgemをGemfileに記載する
bundle install #未インストールのgemfileをinstallする
bundle installすると、gemの初期設定に必要な項目が表示されるので
それに沿って初期設定を実施します。
■ deviseの初期設定をする
1.認証URLの設定をする
config/environments/development.rbで下の方のurl_optionsを下記へ編集。
config.action_mailer.default_url_options = { host: 'localhost:3000' }
私はさくらのVPSを使っていたので、 IPアドレス000.00.000.00:3000と記載しました。
2.rootの行き先を指定する/モデルとコントローラーを作る
すでにrootが設定されていれば必要ありませんので、rake routesで確認します。
rake routes #リクエストに対応する行き先を確認する

上記は設定されています。
rootの行き先が設定されて
もし設定されてない場合はroutes.rbへ
root 'home#index' #homeは任意です、この後のCとMは合わせます
を追記ください。
次にコントローラーとモデルを作成します。
rails g controller Home index #規約でControllerの1文字目は大文字
rails g devise home #規約でmodelは小文字
rake db:migrate
3.ログインとサインアップへのリンク設置
indexにログインとサインアップの画面を作成します。
<body>〜</body>の間へ作成ください。
Logged in as <strong><%= current_user.email %></strong>.
<%= link_to "Settings", edit_user_registration_path, :class => "navbar-link" %> |
<%= link_to "Logout", destroy_user_session_path, method: :delete, :class => "navbar-link" %>
<% else %>
<%= link_to "Sign up", new_user_registration_path, :class => 'navbar-link' %> |
<%= link_to "Login", new_user_session_path, :class => 'navbar-link' %>
<% end %>
そして、どのページでもログイン情報が画面に出力するよう、
application.html.erbへ下記を追加します。
<p class="notice"><%= notice %></p>
<p class="alert"><%= alert %></p>
■起動を確認する
rails server -b 0.0.0.0
サーバーを起動し、localhost:3000へアクセス。
Sign upで自分の任意のアドレスを入力ください。

任意のアドレスにメールが届くので、
Confirm my accountをクリックし認証。

ログイン画面でログインができれば成功です。
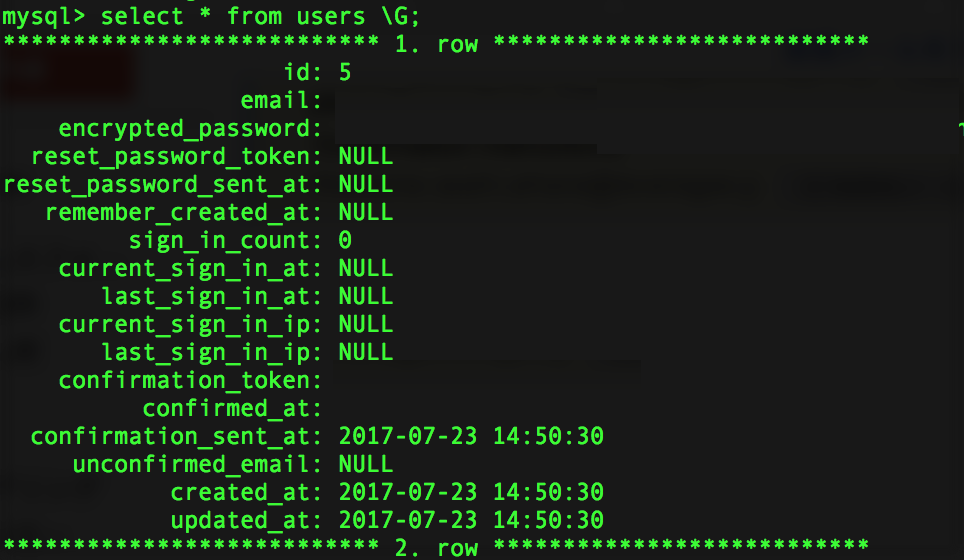
ちなみにデータはmodel作成時にできたテーブルで確認できるので
mysqlを立ち上げ、use データベース名 -> select * from テーブル名 \G;により
sign up したデータを確認できます。

メールの認証ができていれば、confirmedの2箇所に
token付与、日時が記載されているはずです。
カスタマイズなどはViewを作成してカスタマイズください。
以上です。